These slides are Copyright Jan Newmarch, 1998.
Abstract
This tutorial looks at GUI programming using the new JFC/Swing classes. It assumes a background of the AWT, and concentrates on additional features and changes from the AWT.
OVERVIEW
Evolution of Java GUI programming
- The AWT (Abstract Window Toolkit) has been present in all versions of Java
- The AWT objects are built above native code objects, giving a native look-and-feel
- The AWT objects are a least common denominator of all platforms
- The Swing objects are a separate library for JDK 1.1
- The Swing objects are in pure Java, and have the same look-and-feel on all platforms
- The L&F of Swing objects can be customised to particular styles
- In JDK 1.2, the Swing objects are part of the Java Foundation Classes
- The JFC objects will provide a superset of each platform's objects
- The AWT objects will decrease in importance over time
Greater set of objects
The Swing set includes
- JButton
- JCheckbox
- JCheckboxMenuItem
- JColorChooser
- JComboBox
- JDesktopIcon
- JDesktopPane
- JDialog
- JDirectoryPane
- JEditorPane
- JFileChooser
- JFrame
- JInternalFrame
- JLabel
- JLayeredPane
- JList
- JMenu
- JMenuBar
- JMenuItem
- JOptionPane
- JPanel
- JPasswordField
- JPopupMenu
- JProgressBar
- JRadioButton
- JRadioButtonMenuItem
- JRootPane
- JScrollBar
- JScrollPane
- JSeparator
- JSlider
- JSplitPane
- JTabbedPane
- JTable
- JTextArea
- JTextField
- JTextPane
- JToggleButton
- JToolBar
- JToolTip
- JTree
- JViewport
- JWindow
Capability
- Each object has greater capabilities than its corresponding AWT object
- Some capabilities are object-specific
- Some are available across all objects
- internationalisation
- customisable UI
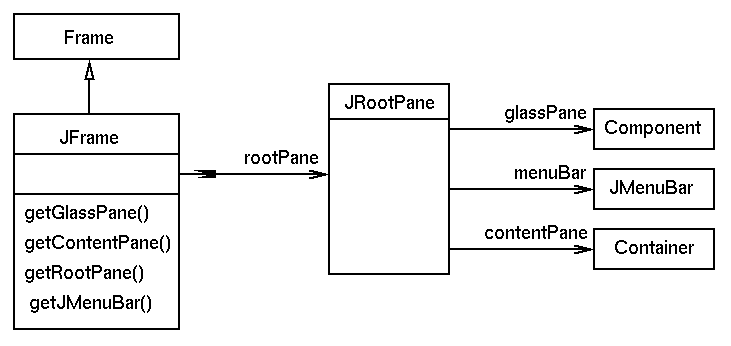
JFrame
- JFrame is the Swing equivalent of Frame
- It adds double buffering to avoid flickering during drawing
- It has a slightly different interface to geometry management - things are added to a contentPane
- It can hold a JMenuBar

Hello World using Swing
import javax.swing.*;
public class JHello extends JFrame {
public static void main(String argv[])
{
new JHello();
}
JHello() {
JLabel hello = new JLabel("Hello World");
getContentPane().add(hello, "Center");
setSize(200, 200);
setVisible(true);
}
}
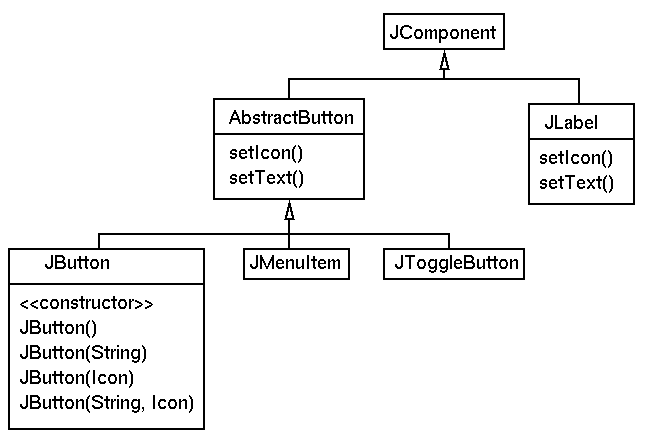
JBUTTON
JButton
- JButton's can have an image and/or text label with controllable placement
- Similarly for JLabel, JCheckBox, JRadioButton
- These extend appearance of corresponding AWT objects

JButton with Image
A button may be made with an icon image
import javax.swing.*;
import java.awt.*;
public class JButtonImage extends JFrame {
public static void main(String argv[]) {
new JButtonImage().setVisible(true);
}
public JButtonImage() {
ImageIcon image1 =
new ImageIcon("bart.gif");
ImageIcon image2 =
new ImageIcon("swing.small.gif");
JButton btn1 = new JButton(image1);
JButton btn2 = new JButton(image2);
Container pane = getContentPane();
pane.setLayout(new GridLayout(1, 2));
pane.add(btn1);
pane.add(btn2);
pack();
}
}
If the image has a transparent background (the second one),
it looks better on pressing the button
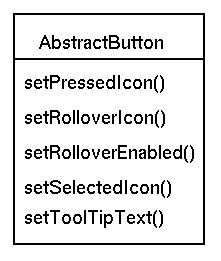
JButton with more icons and text
Pressed, rollover and disabled icons can also be set

import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class TestRollover extends JFrame {
static public void main(String argv[]) {
new TestRollover().setVisible(true);
}
public TestRollover() {
ImageIcon left =
new ImageIcon("left.gif");
ImageIcon leftRollover =
new ImageIcon("leftRollover.gif");
ImageIcon leftDown =
new ImageIcon("leftDown.gif");
JButton button = new JButton("Left",
left);
button.setPressedIcon(leftDown);
button.setRolloverIcon(leftRollover);
button.setRolloverEnabled(true);
button.setToolTipText(
"This is a Button with a RolloverIcon");
getContentPane().add(button, "Center");
pack();
}
}
JButton with animated icon
- The image can be animated by using a multipart gif file
- No other changes are needed
- See Checkbox in SwingSet
Property change listeners
- Most components have state that can change
- Some of this is Bean's information, and generates ChangeEvents
- For example, JButton fires an event on change of text, any icon, alignment or text position, or change in the model (button pressed, released, etc)
EVENTS
AWT events
-
Event model in Java 1.0 is poor s/w engineering, based on
class
Event -
In Java 1.1 it changes to a new model called delegation,
based on class
AWTEvent - This event handling model is unchanged for Java 1.2
- Event handling is the same for Swing and AWT components
- Events are handled by listeners, not by subclasses of GUI objects
AWT Event classes
The class AWTEvent has subclasses:
- ComponentEvent
- FocusEvent
- KeyEvent
- MouseEvent
- WindowEvent
- ActionEvent
- AdjustmentEvent
- ItemEvent
AWT Event ids
Some of these classes have anid value to distinguish between them
- KeyEvent: KEY_PRESSED, KEY_RELEASED, KEY_TYPED
- ComponentEvent: COMPONENT_MOVED, COMPONENT_RESIZED, COMPONENT_SHOWN, COMPONENT_HIDDEN
- MouseEvent: MOUSE_CLICKED, MOUSE_DRAGGED, MOUSE_PRESSED, etc
Triggering events
Events are posted by user actions (or may be done programmatically)-
ActionEvent
- click on JButton
- click on JMenuItem
- press <enter> key in JTextField
Listeners
Listeners are objects that handle events- ActionEvent handled by ActionListener
- KeyEvent handled by KeyListener
- Mouse motion events handled by MouseMotionListener (optimisation)
- Other Mouse events handled by MouseListener
Listeners as interfaces
Listeners are defined as interfaces and must be implemented by the application
public interface ActionListener
extends EventListener {
public void actionPerformed(ActionEvent e);
}
public interface MouseListener
extends EventListener {
public void mouseClicked(MouseEvent e);
public void mousePressed(MouseEvent e);
public void mouseReleased(MouseEvent e);
public void mouseEntered(MouseEvent e);
public void mouseExited(MouseEvent e);
}
Registering listeners
- Each GUI object generates certain events
- For each class of AWTEvent there is an add<Event>Listener
-
e.g.
For Button, MenuItem and TextField there is a method
addActionListener() -
e.g.
For all Component and JComponent
addMouseListener()
Simple Delegation program (1)
import javax.swing.*;
import java.awt.event.ActionListener;
public class JDelegateDemo
extends JFrame {
public static void main(String argv[]) {
new JDelegateDemo().setVisible(true);
}
public JDelegateDemo() {
// create the GUI objects
JButton left = new JButton("Left");
JButton right = new JButton("Right");
JLabel label = new JLabel(" ",
SwingConstants.CENTER);
// set their geometry
Container pane = getContentPane();
pane.add(left, "West");
pane.add(right, "East");
pane.add(label, "Center");
pack();
// continue constructor
// create a listener and add it to each Button
SimpleListener simple =
new SimpleListener(label);
left.addActionListener(simple);
right.addActionListener(simple);
}
}
/**
* A listener object that is invoked
* when a Button is activated it finds
* the Button's label and sets it in a Label
*/
class SimpleListener implements ActionListener {
private JLabel label;
public SimpleListener(JLabel l) {
// the listener needs to know the Label
// it will act on
label = l;
}
public void actionPerformed(ActionEvent e) {
// get the label showing in whichever
// Button was pressed
String name = e.getActionCommand();
// set this in the Label object
label.setText(name);
}
}
Event Delivery Model
- The path taken by events is different for AWT components and Swing components
- Native events are generated by user actions, such as mouse clicks.
- Native events are translated into Java events, and sent to a Java object which has a native window
- The difference is that all AWT objects have a native window, but only some Swing objects such as JFrame have one
- For the AWT, events have to be finally delivered to native objects to have visual effect
- For Swing, a container has to pass events to its Swing components to have visual as well as semantic effect
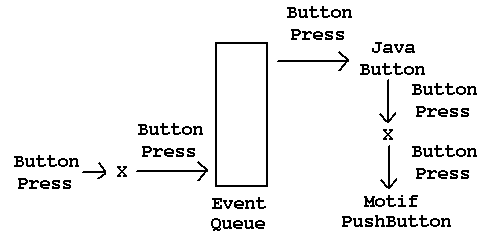
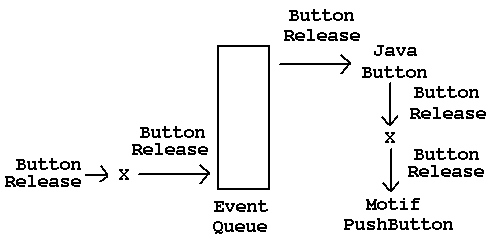
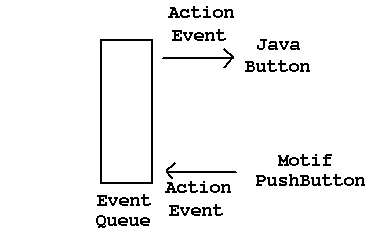
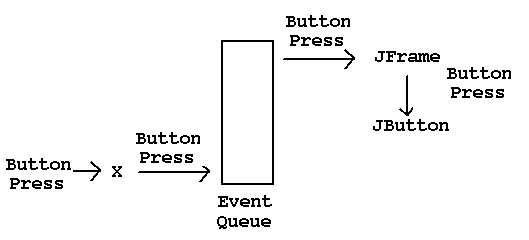
Event Model (2)
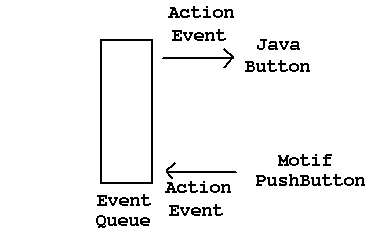
For a mouse press and mouse release on a Button inside a Frame,
the following sequences for Java using X Windows occur


The Motif Pushbutton recognises that it has been clicked and sends an ActionEvent



The Motif Pushbutton recognises that it has been clicked and sends an ActionEvent

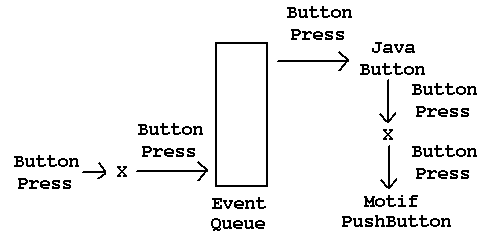
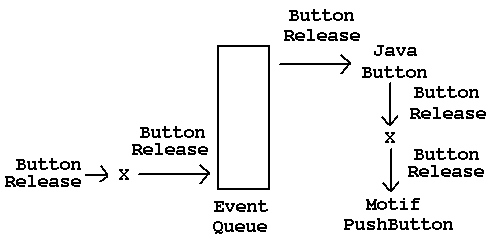
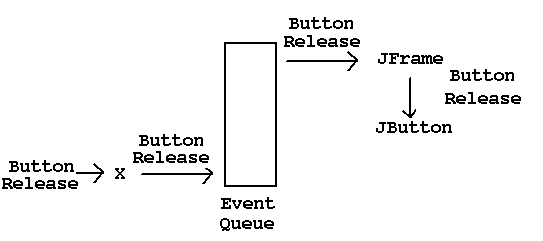
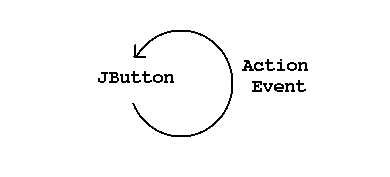
Event Model (3)
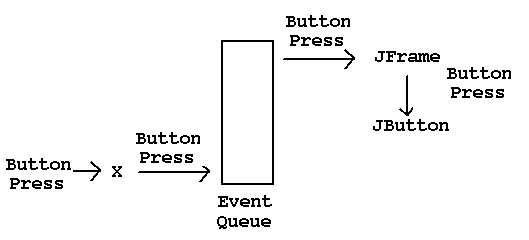
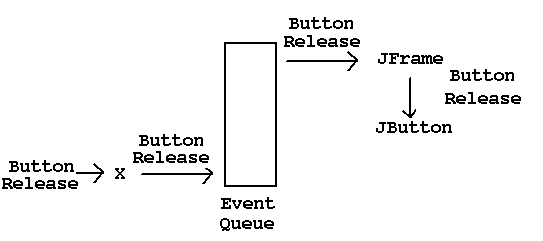
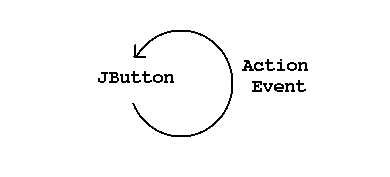
For a mouse press and mouse release on a JButton inside a JFrame,
the following sequences for Java using X Windows occur


The JButton now recognises it has been clicked



The JButton now recognises it has been clicked

Changing key values (1)
import java.awt.*;
import java.awt.event.*;
public class MapKey extends Frame {
public static void main(String argv[]) {
new MapKey().setVisible(true);
}
public MapKey() {
TextField text = new TextField(20);
add(text);
pack();
text.addKeyListener(new ToUpper());
}
}
Changing key values (2)
class ToUpper implements KeyListener {
public void keyTyped(KeyEvent e) {
// empty
}
public void keyPressed(KeyEvent e) {
e.setModifiers(Event.SHIFT_MASK);
}
public void keyReleased(KeyEvent e) {
// empty
}
}
Consuming events
-
Events may need to be ``blocked'' from reaching objects sometimes
- In password entry, keystrokes need to be caught by the application but not reach the Text object for display
- A GUI builder might use mouse clicks to select objects such as Button, but not activate the Button
- The delegation model allows this for key and mouse events
-
Events are discarded by calling the method
AWTEvent.consume()
Consuming events
This key listener discards non-alphabetic events:
public class Alpha implements KeyListener {
public void keyPressed(KeyEvent e) {
if (! Character.isLetter(e.getKeyChar())) {
Toolkit.getDefaultToolkit().beep();
e.consume();
}
}
public void keyReleased(KeyEvent e) {
// empty
}
public void keyTyped(KeyEvent e) {
// empty
}
}
Generating Events
- Events may be created and placed on the event queue for applications
-
The event queue is found from
Toolkit.getDefaultToolkit().getSystemEventQueue() - The event queue is not accessible yet from applets (need applet queue)
- Posting events works for Swing objects, but not for AWT objects
GEOMETRY
Insets
- An inset gives a top, bottom, left and right border within which a Container lays out its contents.
- Insets should probably be treated as readonly
Borders
- Borders of various kinds can be created, using the insets
- Types include: bevelled, etched, empty, lined
- Borders can be chained to e.g. add a title to a bevel border
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import javax.swing.border.*;
public class TestBorder extends JFrame {
static public void main(String argv[]) {
new TestBorder().setVisible(true);
}
public TestBorder() {
Border border = BorderFactory.
createBevelBorder(
BevelBorder.RAISED);
JLabel label = new JLabel("Hello");
label.setBorder(border);
getContentPane().add(label, "Center");
pack();
}
}
Layout Objects
- Geometry layout is done by an associated Layout object
-
Layout objects include
- BorderLayout - NSEW layout
- FlowLayout - left-to-right with overflow
- GridLayout - regular rectangular grid
- GridBagLayout - general gridded layout
- CardLayout allows ``flipping'' through a set of ``cards''
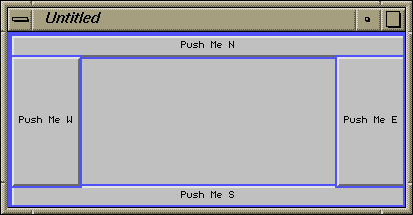
BorderLayout
- Objects are added to the "North", "South", "West", "East" or "Center"
- Safer programs may use BorderLayout.NORTH, etc (compiler catches errors)
- This is the default layout for JFrame
-
An example program is

BorderLayout (2)
import java.awt.*;
class TestBorderLayout extends JFrame {
public TestBorderLayout() {
Container pane = getContentPane();
pane.add(new JButton("Push Me W"), "West");
pane.add(new JButton("Push Me E"), "East");
pane.add(new JButton("Push Me S"), "South");
pane.add(new JButton("Push Me N"), "North");
setSize(400, 200);
setVisible(true);
}
}
Building your own manager
-
LayoutManager is declared as an interface
public interface LayoutManager { void addLayoutComponent(String name, Component comp); void removeLayoutComponent(Component comp); Dimension preferredLayoutSize(Container parent); Dimension minimumLayoutSize(Container parent); void layoutContainer(Container parent); }
Building your own manager
The following manager sets the size of its (single) child (ignoring insets):
class SizeLayout implements LayoutManager {
Dimension size;
public SizeLayout() {
size = new Dimension(0, 0);
}
public SizeLayout(Dimension s) {
size = new Dimension(s);
}
public void setSize(Dimension s) {
size = new Dimension(s);
}
public Dimension getSize() {
return new Dimension(size);
}
public void
addLayoutComponent(String n, Component c) {
}
public void
removeLayoutComponent(Component c) {
}
public Dimension
preferredLayoutSize(Container parent) {
if (parent.countComponents() == 0)
return new Dimension(width, height);
// use the first component added
Component c = parent.getComponent(0);
return c.preferredSize();
}
public Dimension
minimumLayoutSize(Container parent) {
if (parent.countComponents() == 0)
return new Dimension(width, height);
// use the first component added
Component c = parent.getComponent(0);
return c.minimumSize();
}
public void
layoutContainer(Container parent) {
if (parent.countComponents() == 0)
return;
// use the first component added
Component c = parent.getComponent(0);
c.setBounds(0, 0, size.width, size.height);
c.validate();
}
}
Building constraint managers
- LayoutManager2 contains extra methods for building constraint managers
Reusing GridBagLayout
Layout managers can also be built by restricting the use of
a complex manager such as
GridBagLayout.
This manager gives a ``box of buttons'' layout
public class ButtonBoxLayout
implements LayoutManager {
GridBagLayout gridbag = new GridBagLayout();
GridBagConstraints constraints =
new GridBagConstraints();
public void
addLayoutComponent(String name, Component comp) {
// empty -this should never be called
}
public void
removeLayoutComponent(Component comp) {
// empty - no state maintained here
}
// the next three methods restore state
// if the parent has had changes done to
// its children, before calling gridbag
public Dimension
preferredLayoutSize(Container parent) {
if ( ! parent.isValid()) {
layoutButtons(parent);
}
return gridbag.preferredLayoutSize(parent);
}
public Dimension
minimumLayoutSize(Container parent) {
if ( ! parent.isValid()) {
layoutButtons(parent);
}
return gridbag.minimumLayoutSize(parent);
}
public void
layoutContainer(Container parent) {
if ( ! parent.isValid()) {
layoutButtons(parent);
}
gridbag.layoutContainer(parent);
}
/**
* Find the height of the first component,
* and add half of it
* above and below using ipady.
* Find the largest width, and set ipadx
* for all components to give it that width
*/
protected void layoutButtons(Container parent) {
int width = parent.getSize().width;
int nbuttons = parent.getComponentCount();
if (nbuttons == 0)
return;
constraints.weightx = 1.0;
// stretch each component vertically
constraints.ipady =
parent.getComponent(0).
getPreferredSize().height/2;
// find the largest width
Dimension compSize;
int maxWidth = 0;
for (int n = 0; n < nbuttons; n++) {
compSize = parent.getComponent(n).
getPreferredSize();
maxWidth = Math.max(compSize.width, maxWidth);
}
// use the largest width or increase
// using available space
maxWidth = Math.max(width/(nbuttons*2), maxWidth);
// set the ipadx to make each button the same size
for (int n = 0; n < nbuttons; n++) {
Component component = parent.getComponent(n);
compSize = component.getPreferredSize();
constraints.ipadx = maxWidth - compSize.width;
gridbag.setConstraints(component, constraints);
}
}
}
Composite Objects
Rather than doing geometry afresh each time, one can create
new composite objects which are just reused in toto
public class LabelledTextField extends JPanel {
protected JLabel label;
protected JTextField text;
public LabelledTextField(String lab, int cols) {
setLayout(new BorderLayout());
label = new JLabel(lab);
text = new JTextField(cols);
add(label, BorderLayout.WEST);
add(text, BorderLayout.CENTER);
}
public String getText() {
return text.getText();
}
public void addActionListener(ActionListener al) {
text.addActionListener(al);
}
}
ARCHITECTURE
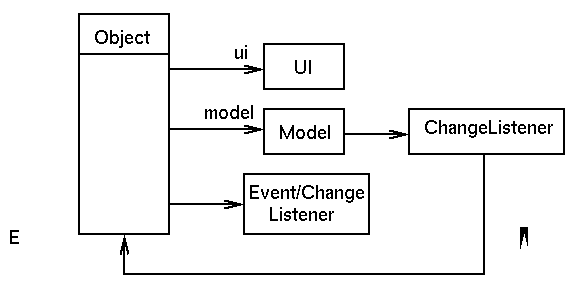
Swing component architecture
- Swing uses a simplified version of Model-View-Controller
- Each component has a view (UI) and a model
- The model and the view (UI) can be independently changed

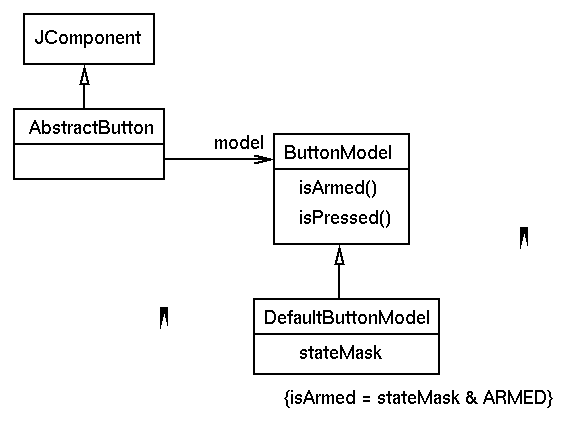
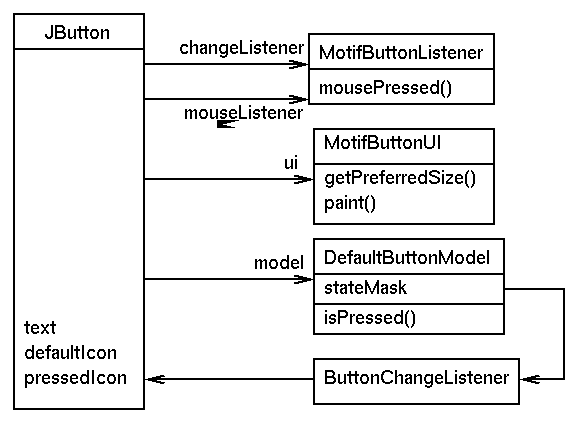
JButton structure
- A JButton is a subclass of AbstractButton
- An AbstractButton has a ButtonModel which can be
manipulated by
public ButtonModel getModel(); public void setButtonModel(ButtonModel); - An AbstractButton has a ButtonUI which can be
manipulated by
public ButtonUI getUI(); public void setUI(ButtonUI ui);
ButtonModel
- ButtonModel contains many state features of a button, such as isArmed, isSelected, isEnabled, isPressed, isRollover, keyAccelerator, actionCommand.
- It also maintains lists of listeners: actionListener, changeListener
- These are usually accessed by methods in JButton
public boolean isSelected() { return model.isSelected(): }

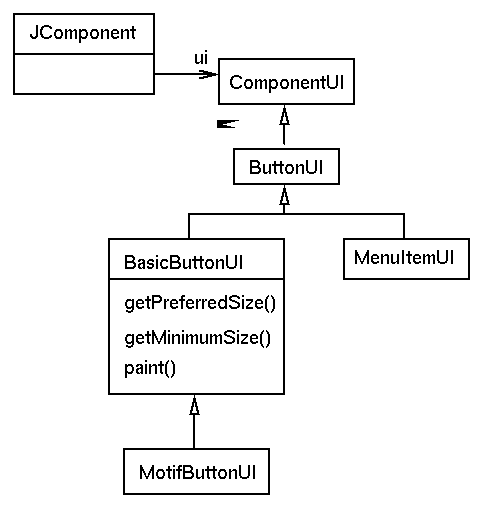
ButtonUI
- The UI elements do not maintain component state.
- They implement methods
paint() getPreferredSize() getMinimumSize() - A ButtonUI asks JButton and its model for any state

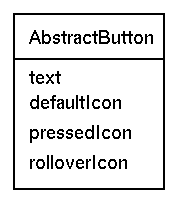
Button UI elements
- An AbstractButton holds many UI elements that are independent of presentation: defaultIcon, PressedIcon, etc, and image/text alignment such as verticalAlignment, verticalTextPosition

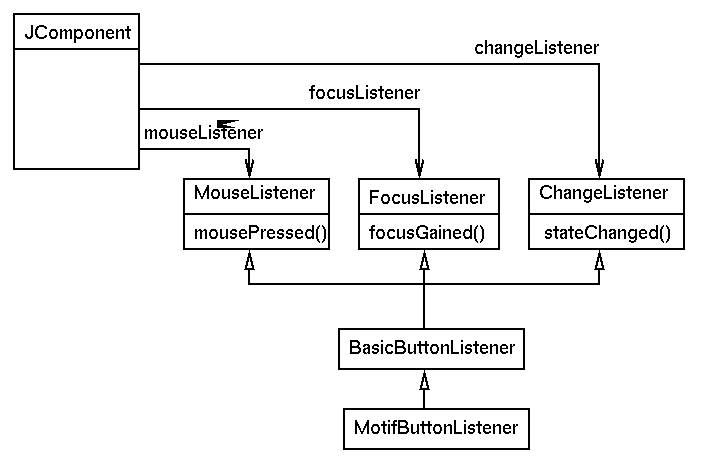
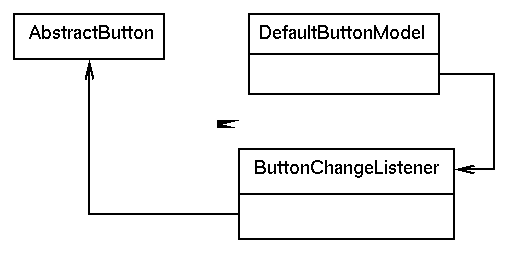
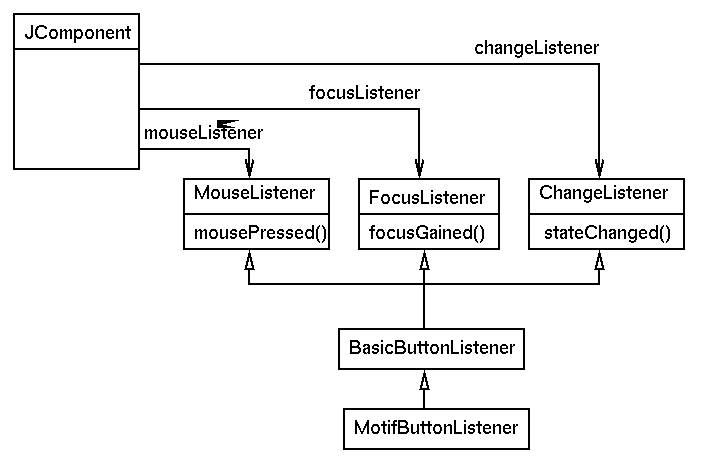
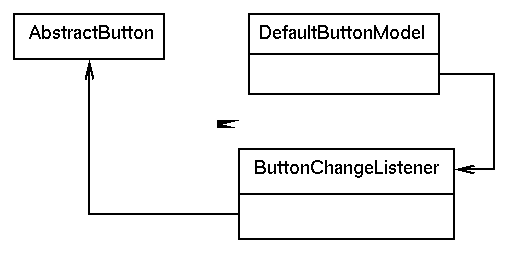
Button listeners
There is a set of listeners to decouple model and view from
state change listeners




- A BasicButtonListener responds to events (such as mousePressed()) by calling methods in DefaultButtonModel (such as setArmed(true))
- A ButtonChangeListener responds to change events posted by the model and fires a state change notification in the Button
- A state change notification in the Button is noticed by the BasicButtonListener which calls repaint() in the Button
- repaint() in the Button calls paint() in the BasicButtonUI
Button instance

Changing the model
- Problem: create a button that counts how often it has been pressed
- A state count of the number of times needs to be kept
- Define a new model CountButtonModel to extend DefaultButtonModel by this count
- Define a new class CountButton to install this model
- Hide the model by access method getCount() on CountButton
CountButtonModel
public class CountButtonModel
extends DefaultButtonModel {
protected int count = 0;
public int getCount() {
return count;
}
public void setPressed(boolean b) {
// b is true if pressed,
// false if released
super.setPressed(b);
if (b) {
count++;
}
}
}
CountButton
public class CountButton extends JButton {
public CountButton() {
this(null, null);
}
public CountButton(Icon icon) {
this(null, icon);
}
public CountButton(String text) {
this(text, null);
}
public CountButton(String text, Icon icon) {
super(text, icon);
// Create the model
setModel(new CountButtonModel());
}
public int getCount() {
return ((CountButtonModel) model).getCount();
}
}
Using the CountButton is done by e.g.
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import CountButton;
public class TestCountButton extends JFrame
implements ActionListener{
static public void main(String argv[]) {
new TestCountButton().setVisible(true);
}
public TestCountButton() {
CountButton btn = new CountButton("Press me");
getContentPane().add(btn, BorderLayout.CENTER);
pack();
btn.addActionListener(this);
}
public void actionPerformed(ActionEvent evt) {
CountButton btn = (CountButton) evt.getSource();
System.out.println("Count: " + btn.getCount());
}
}
Changing the UI
- The supplied UI's are standard(Windows), motif, jlf (Java Look and Feel)
- Microsoft have not yet granted permission for the standard L&F to be available on non-Windows platforms
- Changing the UI involves two calls
UIManager.setLookAndFeel(String) SwingUtilities.updateComponentTreeUI(Component)where the String is eg "javax.swing.motif.MotifLookAndFeel" and the Component is the toplevel Frame or Applet - Building your own L&F means writing a UI for every component.
JLIST
JList
- JList extends functionality of List, and requires programmatic changes
- JList has a list of Object, not just String
- The list can be set by a constructor
- The contents of a JList are stored in the ListModel model, and you change the list by methods of the model
- The UI uses a CellRenderer to paint each element of a list, and this can be set by an application
- The listeners are ListSelectionListeners rather than ItemListeners
JList with Strings
- A JList with a set of String is best made
using a constructor
String [] elmts = {"one", "two", "three"}; Jlist list = new JList(elmts);
Simple JList example
This uses a list of Strings, like List
import javax.swing.event.*;
import javax.swing.*;
public class TestList extends JFrame
implements ListSelectionListener {
static public void main(String argv[]) {
new TestList().setVisible(true);
}
public TestList() {
String [] elmts = {"one", "two", "three"};
JList list = new JList(elmts);
getContentPane().add(list, "Center");
pack();
list.addListSelectionListener(this);
}
public void valueChanged(ListSelectionEvent evt) {
JList list = (JList)
evt.getSource();
String value = (String)
list.getSelectedValue();
if (value != null &&
! evt.getValueIsAdjusting()) {
System.out.println("Selected: " +
value);
}
}
}
JList using Icons
This shows a list of icons
import javax.swing.event.*;
import javax.swing.*;
public class TestIconList extends JFrame
implements ListSelectionListener {
static public void main(String argv[]) {
new TestIconList().setVisible(true);
}
public TestIconList() {
ImageIcon images[] = new ImageIcon[2];
images[0] = new ImageIcon("bart.gif");
images[1] = new ImageIcon("swing.small.gif");
JList list = new JList(images);
getContentPane().add(list, "Center");
pack();
list.addListSelectionListener(this);
}
public void valueChanged(ListSelectionEvent evt) {
JList list = (JList) evt.getSource();
int value = list.getSelectedIndex();
if (value != -1 && ! evt.getValueIsAdjusting()) {
System.out.println("Selected: " + value);
}
}
}
Rendering JList with a Component
This shows a list of image+text, where rendering is done
by calling paint() on a JLabel:
import java.awt.*;
import javax.swing.event.*;
import javax.swing.*;
public class TestLabelList extends JFrame {
static public void main(String argv[]) {
new TestLabelList().setVisible(true);
}
public TestLabelList() {
JList list = new JList(new String [] {"Bart", "Swing"});
getContentPane().add(list, "Center");
list.setCellRenderer(new LabelCellRenderer());
pack();
}
}
class LabelCellRenderer extends JLabel
implements ListCellRenderer {
static protected ImageIcon images[] = {
new ImageIcon("bart.gif"),
new ImageIcon("swing.small.gif")
};
public LabelCellRenderer() {
setOpaque(true);
}
public Component
getListCellRendererComponent(
JList list,
Object value,
int index,
boolean isSelected,
boolean cellHasFocus) {
setText(value.toString());
setIcon(images[index]);
setBackground(isSelected ?
Color.red : Color.white);
setForeground(isSelected ?
Color.white : Color.black);
return this;
}
}
Rendering JList yourself
Draw your own shapes in a JList
import java.awt.*;
import javax.swing.event.*;
import javax.swing.*;
public class TestDrawList extends JFrame
implements ListSelectionListener {
static public void main(String argv[]) {
new TestDrawList().setVisible(true);
}
public TestDrawList() {
JList list = new JList(new String []
{"Circle", "Square"});
getContentPane().add(list, "Center");
list.setCellRenderer(new DrawCellRenderer());
// fix cell sizes since list doesn't know them
list.setFixedCellWidth(30);
list.setFixedCellHeight(30);
pack();
}
}
class DrawCellRenderer extends JComponent
implements ListCellRenderer {
protected int index;
boolean selected;
public boolean isOpaque() {
return true;
}
public Component
getListCellRendererComponent(
JList list,
Object value,
int index,
boolean selected,
boolean cellHasFocus) {
this.index = index;
this.selected = selected;
return this;
}
public void paint(Graphics g) {
Color fg, bg;
if (selected) {
fg = Color.green;
bg = Color.black;
} else {
fg = Color.red;
bg = Color.white;
}
// fill background
g.setColor(bg);
g.fillRect(0, 0, getWidth(), getHeight());
// draw shape
g.setColor(fg);
if (index == 0) {
g.fillOval(5, 5, 25, 25);
} else {
g.fillRect(5, 5, 25, 25);
}
}
}
Scrolling list
- Scrolling is not a part of JList
- Use a ScrollPane
JScrollPane scrollPane = new JScrollPane(); scrollPane.getViewport().setView(list);
TEXT
Text replacements
- JTextArea acts as a drop in replacement for TextArea
- JTextField acts as a drop in replacement for TextField
- JPasswordField is a safer replacement for JTextField used with setEchoChar()
- JTextPane can display multiple fonts, colours, etc.
Model
The model is known as a Document, and can be shared
between Text objects.
import javax.swing.*;
import java.awt.*;
import javax.swing.border.*;
public class Text2 extends JFrame {
public static void main(String argv[]) {
new Text2().setVisible(true);
}
public Text2() {
JTextArea text1 = new JTextArea("starting text", 5, 30);
JTextArea text2 = new JTextArea(5, 30);
text2.setDocument(text1.getDocument());
Border border = BorderFactory.
createLineBorder(Color.black);
text1.setBorder(border);
text2.setBorder(border);
Container pane = getContentPane();
pane.setLayout(new GridLayout(2, 1));
pane.add(text1);
pane.add(text2);
pack();
}
}
Styles
- A style is a set of text display characteristics such as FontSize, ForegroundColor, isItalic, etc
- A style is manipulated by e.g.
StyleConstants.setForeground(style, Color.red) - A StyleContext can hold many styles
- A JTextPane can have a DefaultStyledDocument as a model
- A DefaultStyledDocument has a StyleContext
- Styles can be applied to portions or all of a Document
by e.g.
JTextPane.setCharacterAttributes(Style, Boolean) DefaultStyledDocument.setLogicalStyle(int, Style)
Changing document colours
This program allows you to select a colour from a menu.
Any text entered after that will be in that colour
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import javax.swing.text.*;
public class TestStyle extends JFrame
implements ActionListener {
private Style redStyle, blueStyle, greenStyle;
private JTextPane text;
public static void main(String argv[]) {
new TestStyle().setVisible(true);
}
public TestStyle() {
JTextPane text = createEditor();
getContentPane().add(text, "Center");
setJMenuBar(createMenu());
setSize(200, 200);
}
private JMenuBar createMenu() {
JMenuBar mbar = new JMenuBar();
JMenu color = new JMenu("Color");
mbar.add(color);
JMenuItem mi = new JMenuItem("Red");
color.add(mi);
mi.addActionListener(this);
mi = new JMenuItem("Blue");
color.add(mi);
mi.addActionListener(this);
mi = new JMenuItem("Green");
color.add(mi);
mi.addActionListener(this);
return mbar;
}
public void actionPerformed(ActionEvent evt) {
Style style = null;
String color = (String) evt.getActionCommand();
if (color.equals("Red")) {
style = redStyle;
} else if (color.equals("Blue")) {
style = blueStyle;
} else if (color.equals("Green")) {
style = greenStyle;
}
text.setCharacterAttributes(style, false);
}
private JTextPane createEditor() {
StyleContext sc = createStyles();
DefaultStyledDocument doc = new DefaultStyledDocument(sc);
return (text = new JTextPane(doc));
}
private StyleContext createStyles() {
StyleContext sc = new StyleContext();
redStyle = sc.addStyle(null, null);
StyleConstants.setForeground(redStyle,
Color.red);
blueStyle = sc.addStyle(null, null);
StyleConstants.setForeground(blueStyle,
Color.blue);
greenStyle = sc.addStyle(null, null);
StyleConstants.setForeground(greenStyle,
Color.green);
StyleConstants.setFontSize(greenStyle, 24);
return sc;
}
}
Convenience Action Listeners
- StyledEditorKit has a set of ActionListener's that do the actionPerformed() for you
- These can be added to e.g. MenuItem
ActionListener a = new StyledEditorKit.ForegroundAction( "set-foreground-red", Color.red); mi.addActionListener(a); - See Sun example StylePad for more examples
FileChooser
- Some widgets can be used standalone, or can be embedded in dialogs
-
JFileChooserandJColorChooserhave a convenience method to post a dialog - Standalone mode for
JFileChooserdoesn't work properly in Swing 1.0, but does in JDK 1.2 beta 4
// using an embedded JFileChooser
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class BasicChooser extends JFrame
implements ActionListener {
JFileChooser chooser;
static public void main(String argv[]) {
new BasicChooser().setVisible(true);
}
public BasicChooser() {
getContentPane().add(chooser = new JFileChooser(),
BorderLayout.CENTER);
chooser.addActionListener(this);
pack();
}
public void actionPerformed(ActionEvent e) {
System.out.println(chooser.getSelectedFile().
getName());
}
}
// using a JFileChooser in a dialog
import java.awt.*;
import javax.swing.*;
public class BasicChooser extends JFrame {
JFileChooser chooser;
static public void main(String argv[]) {
BasicChoser bc = new BasicChooser();
bc.setVisible(true);
chooser.showOpenDialog(bc);
if(returnVal == JFileChooser.APPROVE_OPTION) {
System.out.println("You selected file: " +
chooser.getSelectedFile().getName());
}
}
public BasicChooser() {
setSize(100, 100);
}
}
Menus
- All menu components are subclassed from JMenuComponent (JMenuBar, JMenu, JMenuItem, JCheckboxMenuItem).
- Menus are pulldown or popup
- Menus can be changed by the setJMenu() of JFrame. This unmaps the old menu and maps the new one
- Menus can be set on any element, not just JFrames
JMenuBar
- JMenuBar provides a horizontal bar containing menu selections
- Pulldown menus hang from there
- It is added to Frame by Frame's method setJMenu(JMenuBar)
JMenu
-
The default constructor
JMenu(String label)
creates a non-tearable menu. -
The constructor
JMenu(String label, boolean tearOff)
allows control of this
JMenuItem and JCheckboxMenuItem
- JMenuItem is an ordinary selection element
- A JMenuItem with name ``-'' is a separator
- A constructor allows a ``hot-key'' to be associated with a JMenuItem
- JCheckboxMenuItem can be set to on or off
Menus, toolbars and abstract actions
- Menus can be created as above
- Toolbars can be created using
JToolBar - Often they duplicate behaviour, i.e. have the same listeners
- Often they must be manipulated together e.g. disabled
-
AbstractActionlooks after this
import javax.swing.*;
import java.awt.event.*;
import java.awt.*;
public class TestAction extends JFrame {
OpenAction openAction = new OpenAction();
SaveAction saveAction = new SaveAction();
public static void main(String argv[]) {
new TestAction().show();
}
TestAction()
{
createMenu();
createToolBar();
setSize(300, 300);
}
private void createMenu()
{
JMenuBar mb = new JMenuBar();
JMenu fileB = new JMenu("File");
mb.add(fileB);
fileB.add(openAction);
fileB.add(saveAction);
setJMenuBar(mb);
}
private void createToolBar() {
JToolBar bar = new JToolBar();
bar.add(openAction);
bar.add(saveAction);
getContentPane().add(bar, BorderLayout.NORTH);
}
}
class OpenAction extends AbstractAction {
public OpenAction() {
super("Open", new ImageIcon("open.gif"));
}
public void actionPerformed(ActionEvent e) {
System.out.println("Open action");
}
}
class SaveAction extends AbstractAction {
public SaveAction() {
super("Save", new ImageIcon("save.gif"));
}
public void actionPerformed(ActionEvent e) {
System.out.println("Save action");
}
}
DIALOGS
Dialogs
- JOptionPane allows simple dialogs to be built
- The dialogs are modal
- The simplest use is just a oneline inline call
Dialog types
The dialog types can be
- ERROR_MESSAGE
- INFORMATION_MESSAGE
- WARNING_MESSAGE
- QUESTION_MESSAGE
- PLAIN_MESSAGE
Dialog buttons
The dialog buttons can be
- DEFAULT_OPTION
- YES_NO_OPTION
- YES_NO_CANCEL
- OK_CANCEL
Default warning dialog
Use JOptionPane.showMessageDialog():
import javax.swing.*;
import java.awt.event.*;
public class TestWarning extends JFrame
implements ActionListener {
public static void main(String argv[]) {
new TestWarning().setVisible(true);
}
public TestWarning() {
JButton btn = new JButton("Show dialog");
getContentPane().add(btn, "Center");
pack();
btn.addActionListener(this);
}
public void actionPerformed(ActionEvent evt) {
JOptionPane.showMessageDialog(this,
"Warning",
"Warning Dialog",
JOptionPane.WARNING_MESSAGE);
}
}
Confirmation dialog
import javax.swing.*;
import java.awt.event.*;
public class TestConfirmation extends JFrame
implements ActionListener {
public static void main(String argv[]) {
new TestConfirmation().setVisible(true);
}
public TestConfirmation() {
JButton btn = new JButton("Show dialog");
getContentPane().add(btn, "Center");
pack();
btn.addActionListener(this);
}
public void actionPerformed(ActionEvent evt) {
int response = JOptionPane.showConfirmDialog(this,
"Answer Yes or No",
"Confirmation Dialog",
JOptionPane.YES_NO_OPTION);
String responseStr = null;
if (response == JOptionPane.YES_OPTION) {
responseStr = "Yes";
} else {
responseStr = "No";
}
System.out.println("Response: " + responseStr);
}
}
Input dialog
import javax.swing.*;
import java.awt.event.*;
public class TestInput extends JFrame
implements ActionListener {
public static void main(String argv[]) {
new TestInput().setVisible(true);
}
public TestInput() {
JButton btn = new JButton("Show dialog");
getContentPane().add(btn, "Center");
pack();
btn.addActionListener(this);
}
public void actionPerformed(ActionEvent evt) {
String response = JOptionPane.showInputDialog(this,
"Enter name",
"Input Dialog",
JOptionPane.DEFAULT_OPTION);
System.out.println("Response: " + response);
}
}
Other dialogs
- You can also present a list of options and choose one
- More general dialogs have to be custom built - including you doing the placement of buttons (a special layout manager, SyncingLayoutManager, is not public)