<tag>content</tag>
<P>
<BODY>,
<I>,
<H1>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Draft//EN">
<html> <head>
<title>HTML and HTTP</title>
</head>
<body>
<center>
<h1>HTML and HTTP</h1>
</center>
<h2>Basic HTML</h2>
<ul>
<li>
HTML is a markup language defined in SGML (Standard Generalised
Markup Language)
<li> Markup is by tags <br>
<tag>content</tag>
</ul>
</body>
</html>
<!ENTITY % HTML.Version "-//W3C//DTD HTML 4.01 Transitional//EN">
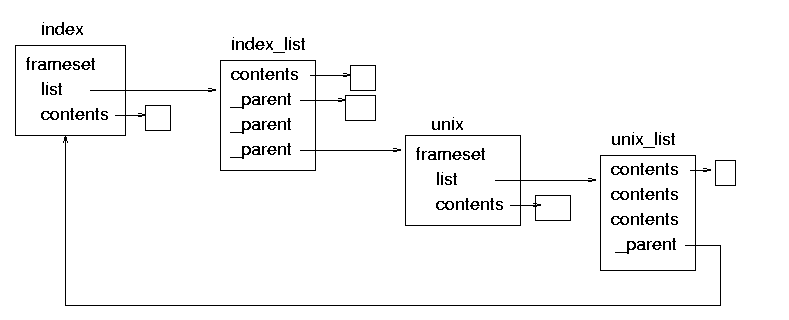
<frameset cols="30%,70%">
<frame src="index_list.html" name=list>
<frame src="new.html" name="contents">
<noframes>
<a href="index_list.html"> Index of Systems Software pages </a>
</noframes>
</frameset>
target frame
<a href="..." target="contents">will load the frame called
contents with the contents
of the url
_blank - a new unnamed window
_self - the current frame
_parent - the frameset parent
_top - the top window

<html> <head>
<frameset cols="30%,70%">
<frame src="index_list.html" name=list>
<frame src="new.html" name="contents">
<noframes>
<a href="index_list.html"> Index of Systems Software pages </a>
</noframes>
</frameset>
<a href="new.html" target="contents"> What's new </a> <a href="unix.html" target="_parent"> Unix API </a>
<frameset cols="30%,70%">
<frame src="unix_list.html" name=list>
<frame src="unix_overview.html" name="contents">
<noframes>
<a href="unix_list.html"> Unix API pages </a>
</noframes>
</frameset>
<a href="unix_overview.html" target="contents"> Overview </a><br> <a href="utilities/unix.html" target="contents"> Utilities </a><br> <a href="index.html" target="_parent"> Systems Software Home </a>
<form action="http://pandonia/cgi-script" method="post"> <label> First name <input type="text" name="firstname"> </label> <label> Last name <input type="text" name="lastname"> </label> </form>
<p>... is wrong
<p>...</p> is right
<br> is wrong
<br/> is right
<br />
<P>...</P> is wrong
<p>...</p> is right
<input type="text" name="firstname"
id="firstname">
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Virtual Library</title>
</head>
<body>
<p>Moved to <a href="http://vlib.org/">vlib.org</a>.</p>
</body>
</html>
Status-Line
*((general-header | reponse-header | entity-header) CRLF)
CRLF
[message-body]
HTTP-Version SP Status-Code SP Reason-Phrase CRLF
Content-Type: text/html
Content-Length: 2000
Expires: Thu, 01 Dec 1994 16:00:00 GMT
Status-Code = "200" ; OK
| "201" ; Created
| "202" ; Accepted
| "204" ; No Content
| "301" ; Moved permanently
| "302" ; Moved temporarily
| "304" ; Not modified
| "400" ; Bad request
| "401" ; Unauthorised
| "403" ; Forbidden
| "404" ; Not found
| "500" ; Internal server error
| "501" ; Not implemented
| "502" ; Bad gateway
| "503" | Service unavailable
| extension-code
Test what browsers send to servers using this "echo server"
import java.net.*;
import java.io.*;
public class EchoServer {
final static protected int PORT = 8000;
public static void main(String[] argv) {
try {
new EchoServer();
} catch(IOException e) {
e.printStackTrace();
}
}
public EchoServer() throws IOException {
ServerSocket server = new ServerSocket(PORT);
Socket socket = server.accept();
InputStream is = socket.getInputStream();
OutputStream os = socket.getOutputStream();
DataOutputStream out = new DataOutputStream(os);
DataInputStream in = new DataInputStream(is);
out.writeBytes("HTTP/1.1 404 OK\n");
out.writeBytes("Content-Type: text/plain\n\n");
String line;
while ((line = in.readLine()) != null &&
(line.length() != 0)) {
out.writeBytes(line + "\n");
}
out.close();
socket.close();
}
}
telnet
to port 80 and issuing an HTTP request
User-Agent string starts with "Mozilla",
then the browser is Netscape...
Mozilla/4.7 [en] (X11; I; Linux 2.2.5-22 i586)
Mozilla/4.0 (compatible; MSIE 5.0; Windows NT; DigExt)
Lynx/2.8.1rel.2 libwww-FM/2.14
User-Agent string